
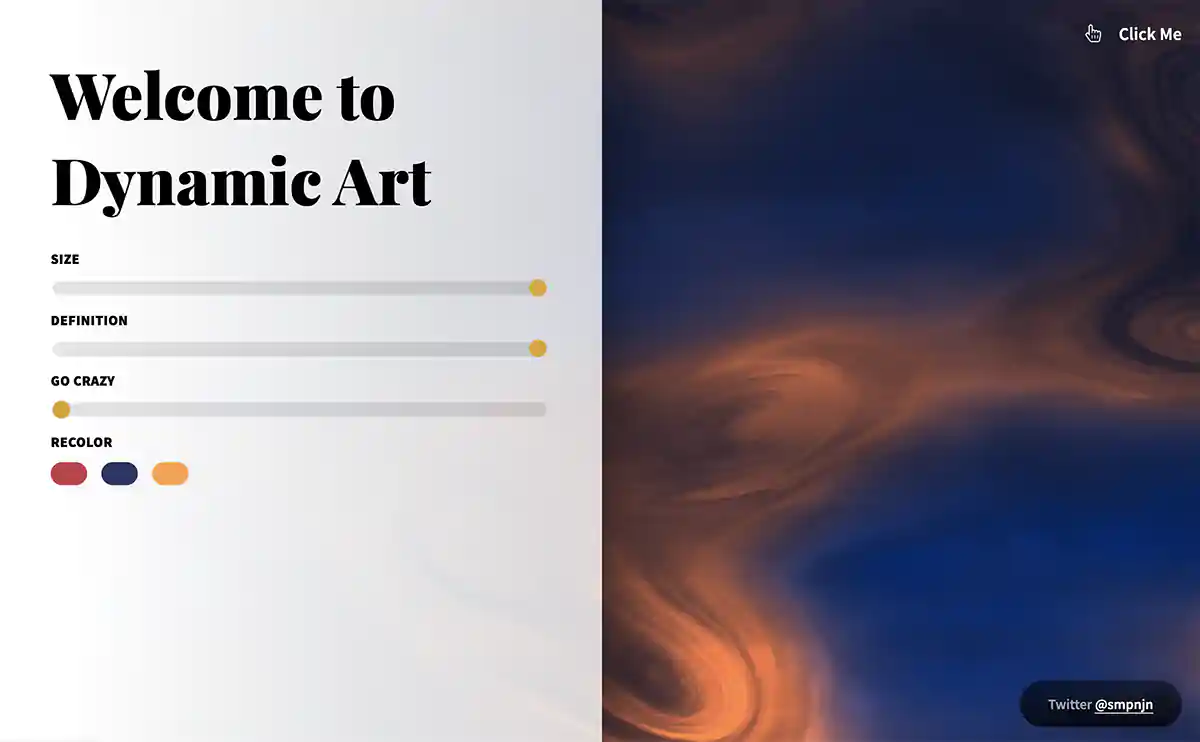
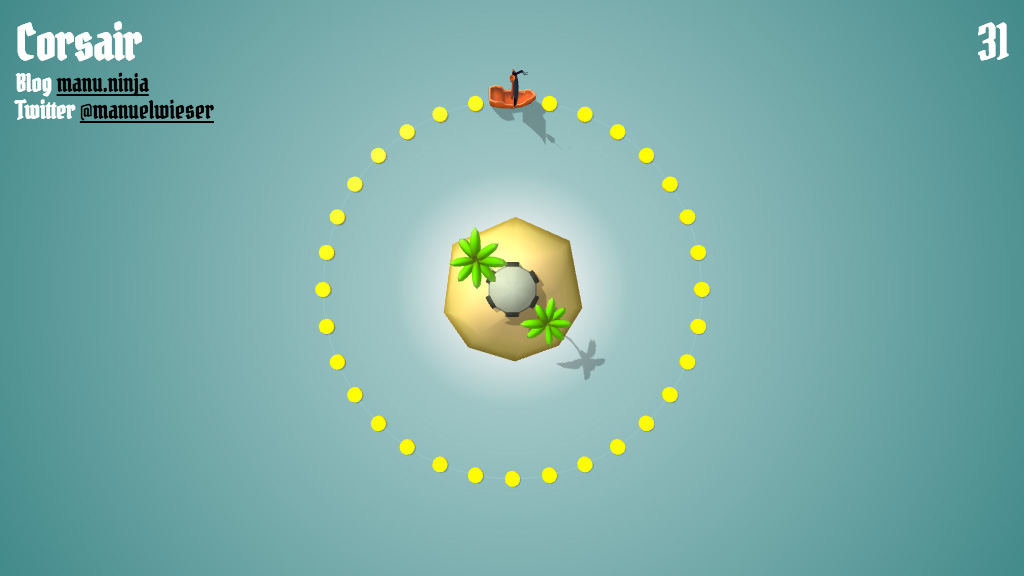
A beginner's guide to using Three.js, React and WebGL to build a 3D Application with interaction | by Summer Deehan | Medium

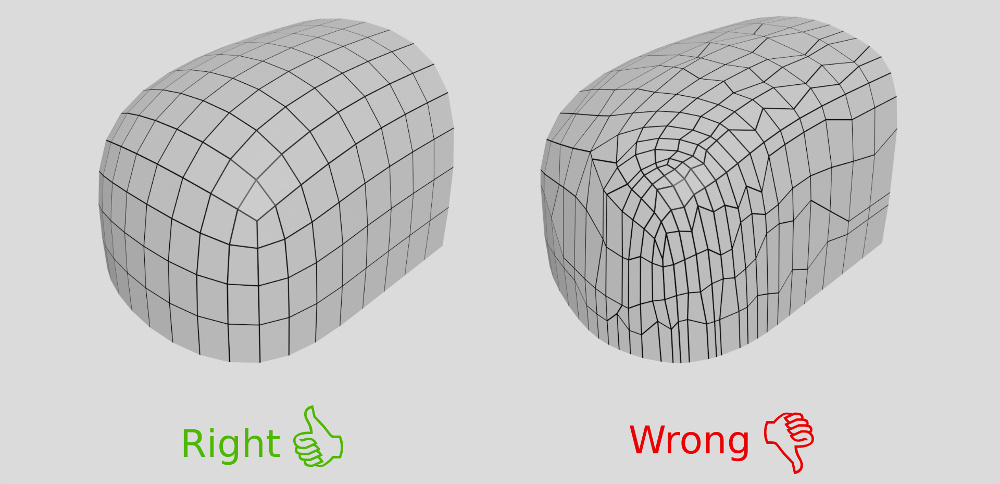
graphics - How to create holes in objects without modifying the mesh structure in WebGL? - Stack Overflow

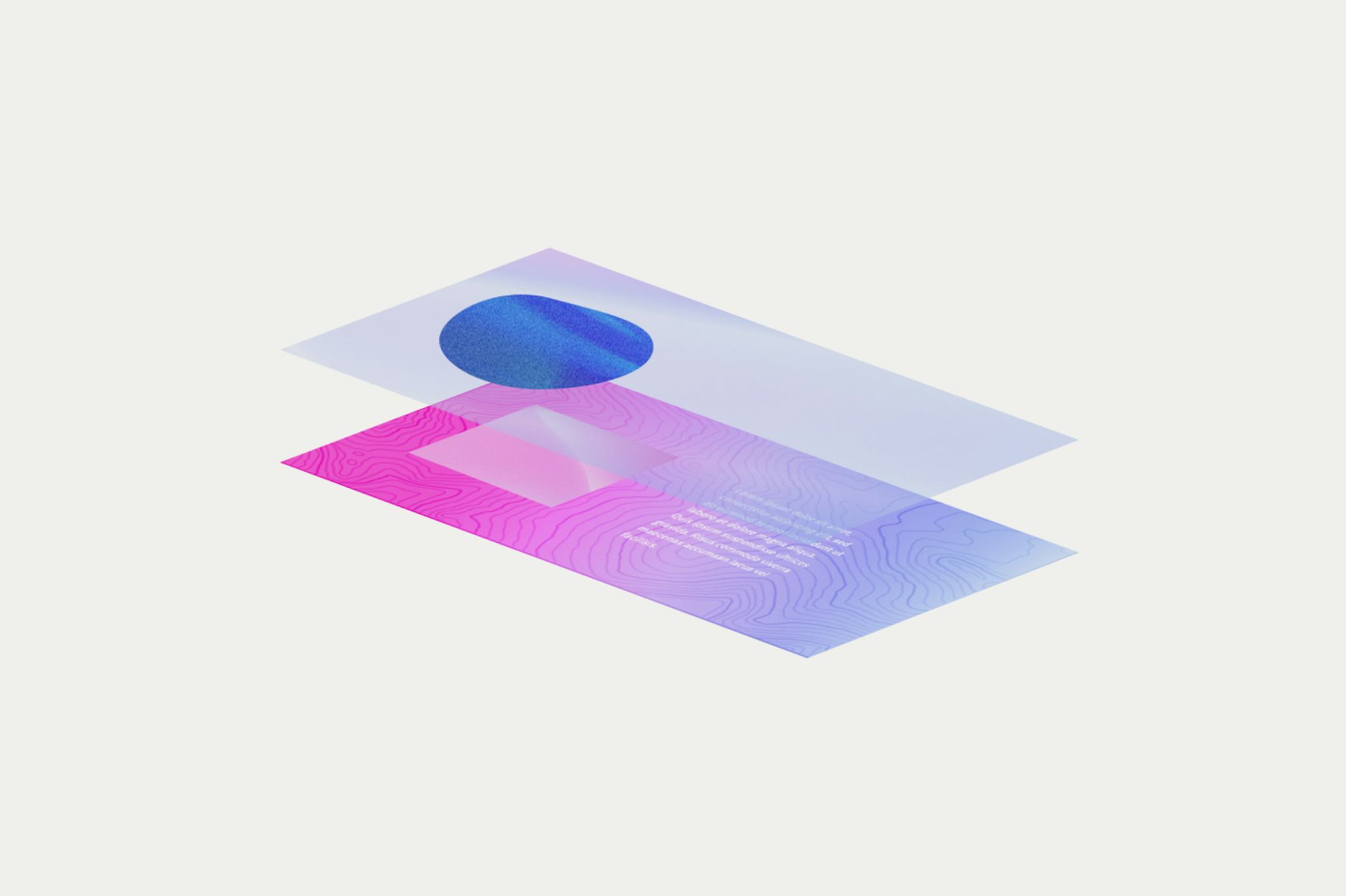
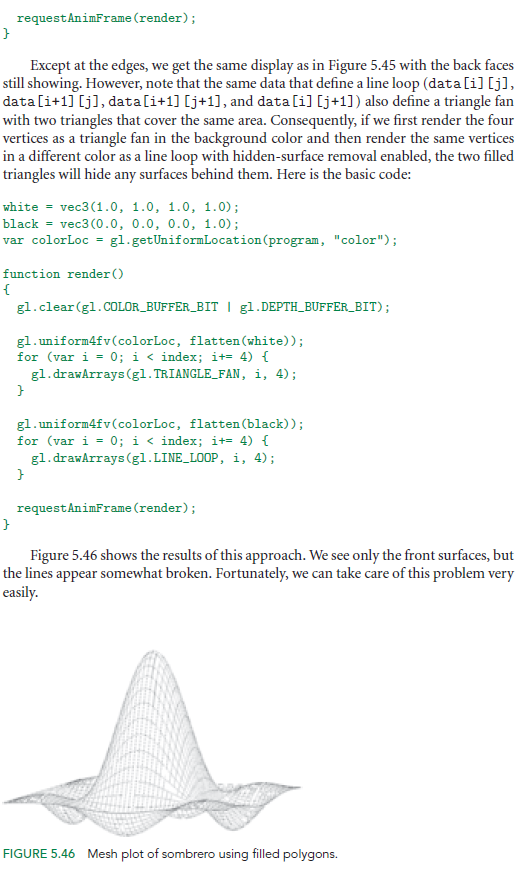
Display effects using the (a) WebGL rendering method and (b) Canvas 2D... | Download Scientific Diagram

WebGL GPGPU Birds + GLTF Mesh Loading Example Fails to Render in Safari · Issue #19957 · mrdoob/three.js · GitHub