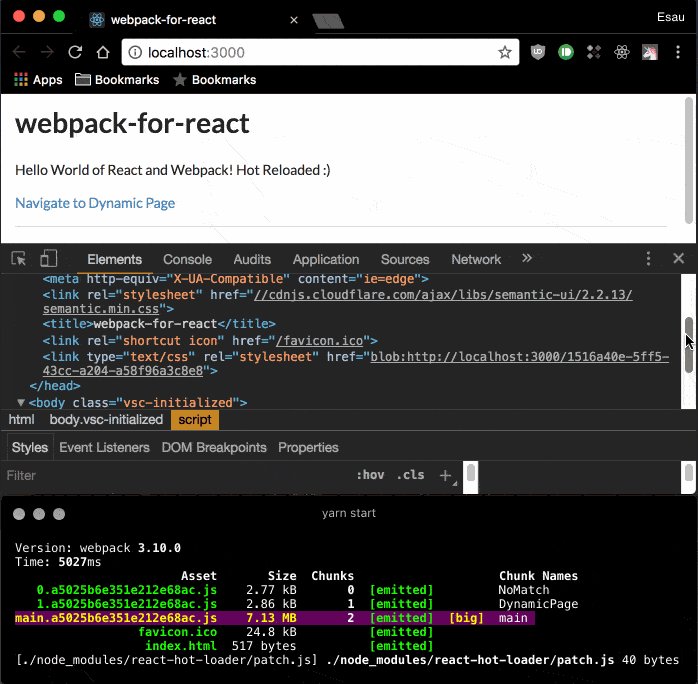
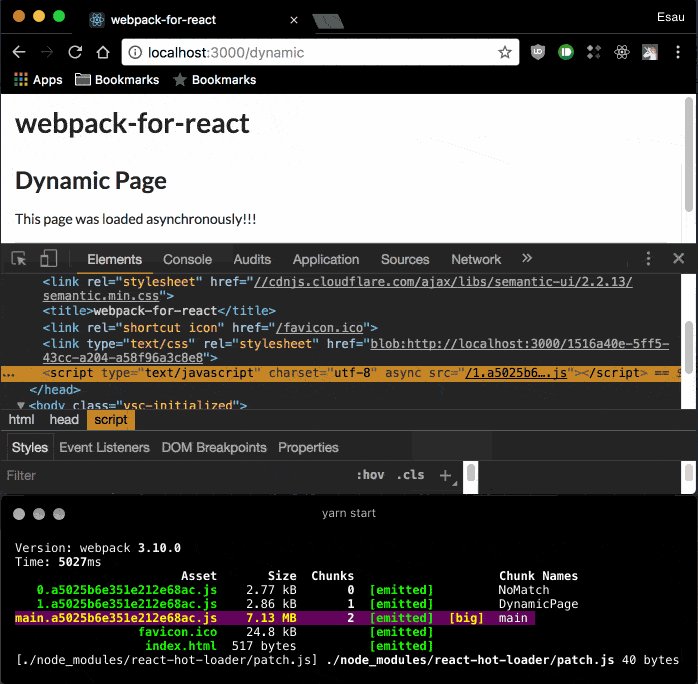
React Router v4 — nested routes not work with webpack-dev-server | by Fred Wong | fredwong-it | Medium
GitHub - amacneil/react-router-webpack-history-example: Example app using react-router and webpack-dev-server with html5 history API
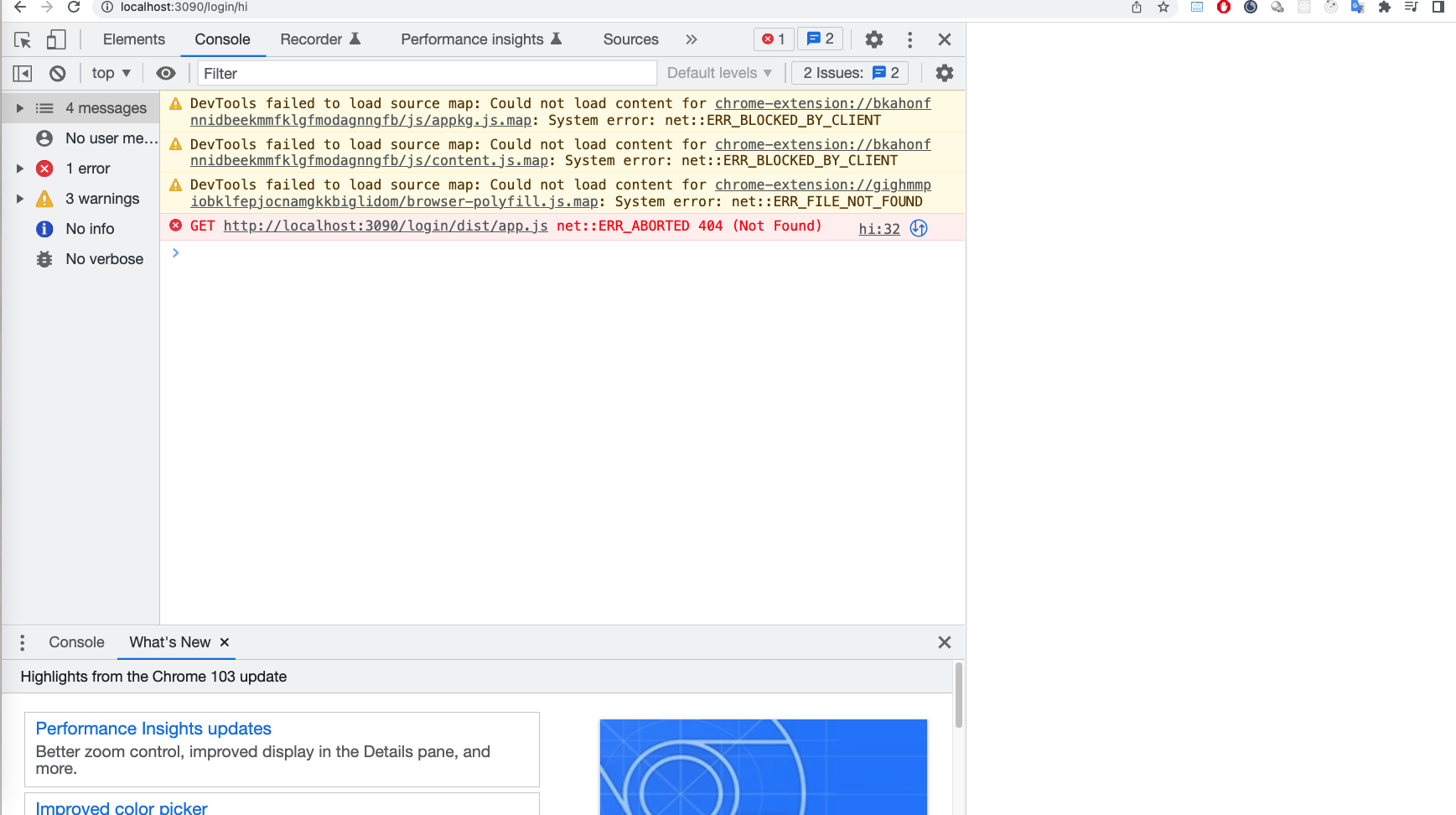
Docs: Setup with webpack-dev-server (gotchas with url manual entry) · Issue #202 · reach/router · GitHub

Fixing the "cannot GET /URL" error on refresh with React Router - react - 玩工大學- WorkxPlay University

Headache free, Isomorphic, Boilerplate App Tutorial: React.js, node.js, SSR and ES6 | by phoebe greig | codeburst
![How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/react-setup-hz.jpg)